La dernière de mes « tendances numériques » prend des détours inattendus puisqu’il ne s’agit plus de parler d’un genre (le documentaire, l’horreur, la bd de presse) ou d’une technique (le pixel art, l’expérimentation), mais d’une position dans l’espace. Dans l’espace de l’écran, bien sûr ; à l’honneur : la verticalité. Car mine de rien, l’introduction de cette nouvelle modalité de lecture est une révolution pour une bande dessinée numérique renouant avec l’art ancestral du rouleau.
De la toile infinie à la verticalité
L’utilisation de la verticalité dans la bande dessinée numérique de création est fille de la « toile infinie », ce concept forgé par Scott McCloud autour de 2000. Le principe du infinite canvas est pour McCloud une caractéristique essentielle de la création numérique qui suppose d’interpréter l’écran non comme une page fermée, mais comme un espace d’écriture et de lecture potentiellement infini par le jeu des défilements verticaux et horizontaux. Parmi les toutes premières créations de ce pionnier américain du domaine figurent ainsi ce qu’il appelle des trails : des suites verticales de cases liées par un trait qui indique le sens et l’ordre de lecture. Zot ! (2000) fait partie de ses oeuvres en trails et, sans doute l’une des plus maîtrisées de l’auteur. McCloud reconstruit une narration séquentielle, à bases d’images-cases, mais dans un environnement de lecture informatique. Ainsi commence la grande aventure de la verticalité.
Parmi les multiples avatars possibles de la toile infinie numérique, la modalité de lecture verticale m’est toujours apparue comme une des plus fascinantes pour une raison précise : elle apparaît comme une vraie rupture avec la bande dessinée imprimée. Les cas de bande dessinée où les cases sont agencées verticalement, du haut vers le bas, sont nettement plus rares que les cas de lecture horizontale. La presse française des années 1950 publie quelques bandes verticales, comme une adaptation au découpage en colonnes des journaux (notamment celles scénarisées par Paul Gordeaux dans France-Soir), mais ce format rencontre une fortune extrêmement limitée, ne serait-ce qu’en raison des difficultés à l’adapter en album. Là encore, si le format horizontal dit « à l’italienne » existe, il n’y a pas de format d’album « vertical ». Bref, l’horizontalité, de la gauche vers la droite dans le sens de lecture horizontal, a toujours dominé la bande dessinée.
Dès lors, l’exploitation verticale est comme une anomalie par rapport à nos habitudes de lecture d’imprimés. Mieux encore : elle est une anomalie archaïsante, puisqu’elle rappelle la modalité de lecture la plus ancienne, avant le livre-codex qui triomphe depuis le IIe siècle de notre ère : le rouleau, qui date lui du 4e millénaire avant J.C. Appelé volumen dans sa version horizontal et rotulus dans sa version verticale, il propose une lecture en continu. Le rotulus est connu dans son usage médiéval, comme le support de lectures d’écrits légaux, liturgiques ou mortuaires ; bref, pour des usages oralisés et collectifs.
Sur le Web, la verticalité trouve un accueil particulièrement chaleureux et fait revenir le rotulus dans le cadre de la lecture individualisée dominante depuis quelques siècles. Il semble même que, dans bien des cas, la lecture verticale des pages et contenus Web domine sur la lecture horizontal : tous les sites nous poussent à un défilement vertical, mais pas à un défilement horizontal. Mes connaissances dans l’histoire de l’ergonomie du Web ne sont pas suffisamment abouties pour comprendre cette inversion des principes communs de lecture sur l’écran, mais les faits sont là. Et la bande dessinée numérique s’y est bien adaptée.
En un sens, le défilement vertical me semble être, avec le diaporama, la seconde modalité de lecture standardisée propre à la bande dessinée numérique, là où l’usage du strip horizontal (extrêmement populaire parmi les webcomics) est plutôt une résurgence des formats papier. Phiip, en faisant le choix de la verticalité pour Lapin réalise une sorte de synthèse entre influence du format papier et modalités de lecture sur le Web.
Blog bd et verticalité
En France, la verticalité connaît un important regain à partir de 2005 en raison du succès des blogs bd. Bon exemple d’application de l’ergonomie du Web à la lecture, un blog bd se lit généralement en suivant un défilement vertical, soit pour lire un seul billet, soit pour lire la suite antéchronologique des billets. C’est bien ici le fonctionnement éditorial de l’outil « blog » qui, en ne laissant au dessinateur qu’un espace horizontal très restreint pour dessiner (la colonne centrale), force à utiliser une écriture graphique vertical.
Tous ne le font pas, mais beaucoup de dessinateurs développent un goût tout particulier pour cet empilement de cases et de textes, le plus souvent sans délimitation, d’ailleurs. Un exemple parmi cent : Guillaume Long, dans son blog A boire et à manger, conçoit ses bandes comme une superposition de cases ou, dans le cas de ses « listes d’ingrédients », de dessins d’aliments flottant dans la page. Et au bout de la lecture, quand les colonnes latérales ont disparu, cette curieuse impression d’une colonne de dessins et de textes flottant au milieu d’un grand espace blanc. Pensons aussi aux formidables strips verticaux de Bastien Vivès, sommets d’un humour absurde et cruel où tout le sel du défilement se joue dans les infimes variations de silhouettes noires.
Bref, avec le blog bd la verticalité devenait un standard de lecture de la bande dessinée numérique plutôt qu’une tentative expérimentale de « toile infinie ». Cette tension de la verticalité vers le commun n’a pas empêché certains blogueurs de se rendre compte du trésor narratif qu’ils pouvaient exploiter et de donner naissance à des créations beaucoup plus expérimentales. Martin Vidberg, par exemple, propose La chute dorée (mars 2009), sorte de panel strip d’une longue case verticale pour illustrer allégoriquement le thème des parachutes dorées et le décalage entre la finance et l’économie réelle.
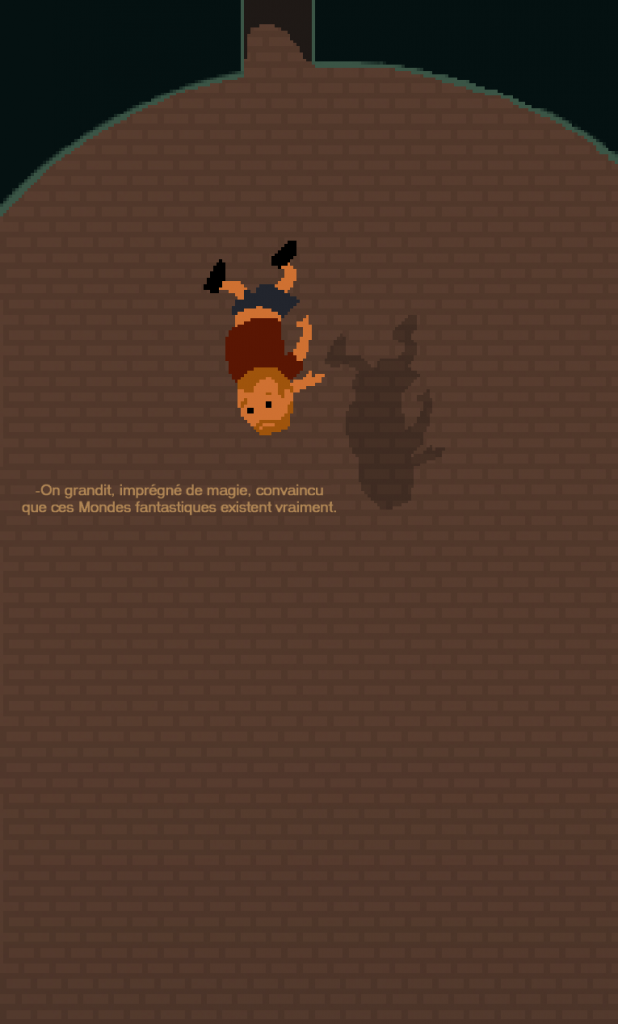
Parmi les plus remarqués de ces essais expérimentaux de blogueurs, on trouve Il revient et il bave de Raphaël B (avril 2009) et Le long voyage de Boulet (août 2013). Tous deux vont au-delà de Vidberg puisqu’il ne s’agit plus d’une seule grande case verticale, mais d’une histoire où se rencontrent temps et espace. Dans les deux cas, le principe est le même : on suit un personnage dans sa longue chute à travers un décor en continu. Ici, et contrairement aux exemples précédents, le principe du défilement vertical et de sa vitesse est exploité à merveille pour créer une illusion de mouvement. Le lecteur peut certes s’arrêter sur certains détails, mais l’image est pleinement conçue pour être lue dans une continuité où le rythme de lecture est géré par le dessin lui-même ; chez Raphaël B le traitement du trait permet de donner une impression d’accélération.
Le long voyage de Boulet est des deux le plus admirable. D’abord parce qu’il est long, très long, et très dense, loin du gag ponctuel de Il revient et il bave. Ensuite parce que ce n’est pas qu’un essai expérimental : il raconte aussi une belle histoire, l’histoire éternelle du blog de Boulet, la rencontre avec l’imaginaire, vécue cette fois comme un saut dans le vide. Le traitement graphique en pixel art et la colorisation sont eux aussi parfaitement intégrés à la longue lecture en scrolling. La verticalité joue ici un rôle d’immersion dans l’esprit habité du dessinateur, dans les profondeurs de son inventivité visuelle.
Renouveau (?)
Et puis le temps a fait son oeuvre. Ces dernières années, le triomphe du format diaporama, associé à l’émergence de la tablette comme outil de lecture, a un peu ringardisé le blog bd et, surtout, le format vertical. Les blogs existent toujours mais l’innovation numérique s’est déplacé du côté du diaporama vu comme le seul vrai mode de création numérique pure. Et je trouve ça un peu dommage. Certes, dans sa forme standard du blog bd le défilement vertical est encore très lié à la bande dessinée imprimée ; mais d’abord ce n’est pas un crime, et ensuite les essais de Boulet et Raphaël B montre que cette modalité peut être exploitée de façon intelligente.
Cela n’a pas empêché quelques auteurs à se réintéresser à ce mode de lecture de façon extrêmement intéressante ces deux dernières années.
Je m’arrête d’abord sur le cas du duo Ruppert et Mulot qui pratiquent la verticalité depuis longtemps, et sont parmi les rares à le faire dans des oeuvres imprimées. Tout récemment, lemonde.fr a publié des exemples de leurs admirables strips verticaux. Chez eux, la verticalité joue surtout sur la superposition des bulles. Beaucoup des cases de leurs albums sont de longues bandes verticales où se lit la succession virtuose des bulles jusqu’à l’image en bas de page. La prépublication de certaines planches de leur album La technique du périnée sur le même site m’avait même donnée l’impression que leur traitement de la verticalité était beaucoup plus adapté à la création numérique qu’au papier. En terme de création numérique, leur Championnat de bras de fer, sorte de cadavre exquis collectif, réutilise aussi, quoi que de façon plus limitée, la verticalité. Enfin, dans une oeuvre proposée pour le dernier Professeur Cyclope, La soirée du geek, ils réalisent l’inévitable correspondance entre leur arborescence des bulles de dialogue et la nouvelle modalité de présentation des sms sur les smartphones, en longues conversations verticales.
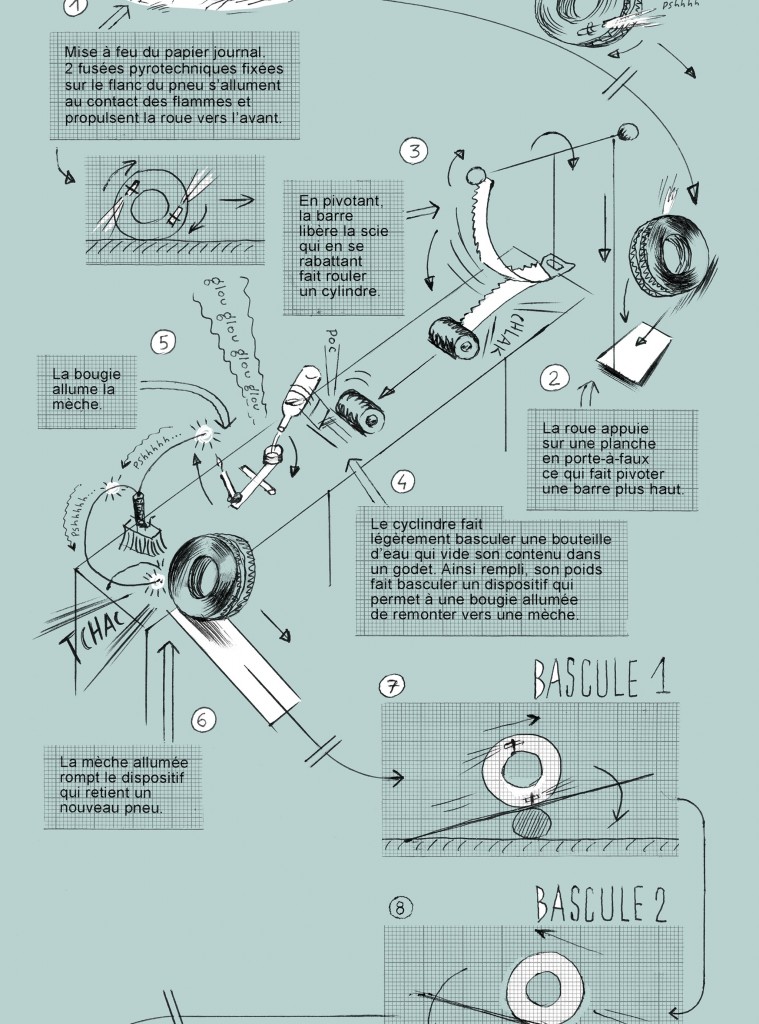
Restons sur Professeur Cyclope, justement, car c’est de là que me semble venir le renouveau de la verticalité. Les gifs étonnants du Lycéennes de Stéphane Vuillemin, par exemple, où le défilement vient se heurter, pour le meilleur et pour le pire, aux boucles d’animations à l’intérieur des cases. Mais la plus extraordinaire réussite du mensuel en la matière est la publication de Une histoire de l’art de Philippe Dupuy, que je tiens personnellement comme une des créations les plus inventives de la bande dessinée numérique contemporaine. J’en avais déjà fait l’éloge dans un autre billet, mais qu’importe. Ce qui m’intéresse cette fois, au-delà de l’aventure de création multiforme et multimédia que représente cette oeuvre, c’est l’usage extrêmement libre de la verticalité par Dupuy, qui renoue en un sens avec le principe de la toile infinie. Dans la plupart des exemples précédents (sauf peut-être Le long voyage de Boulet), la verticalité était scindée en cases, ou du moins en moments jalonnant la lecture. Dupuy s’affranchit de ce découpage pour occuper tout l’espace, parfois de façon organisée, mais parfois de façon plus destructurée, lorsqu’il s’agit de proposer des schémas, par exemple, où la lecture suit un cheminement inédit. Son système de lecture par flèches rappelle les trails de McCloud, et rappelle surtout tout ce que la verticalité propose comme rupture avec la lecture traditionnelle.
L’interprétation vaut ce qu’elle vaut, mais l’usage de la verticalité par Dupuy est pour moi la démonstration de toute la liberté de création que permet la création numérique, comme un écho à la liberté de création artistique décrite et promue dans le discours lui-même. Il n’y a plus de cases aux formes précises, il n’y a plus qu’un vaste espace à remplir, et une lecture à proposer comme chute progressive dans les profondeurs de l’image, comme découverte et interprétation infinies des formes au fur et à mesure de la descente. A l’intérieur de l’écran se crée et se libère un espace gigantesque, propre à se transférer dans nos esprits, dont on espère qu’il ne s’arrêtera jamais.
Pour lire les autres « Tendances numériques » :



Je me permets de vous renvoyer vers le billet (dont vous avez peut-être déjà pris connaissance) écrit par Pierre-Laurent Daurès à propos de l’installation que Philippe Dupuy a conçu pour exposer Une histoire de l’Art. On sort de la bande dessinée numérique, mais vos deux articles me semblent bien se compléter et se rejoignent dans certaines conclusions.
http://www.du9.org/chronique/une-histoire-de-lart/